Adobe Fireflyはシンプルな操作画面ですが、方法を知っていれば狙って画像を生成することも可能です。
今回は、理想の画像を生成するために必要な手順や機能について解説します。
- Adobe Fireflyの機能
- 設定と生成される画像(設定の結果)
イメージ通りのイラストを生成する流れ
慣れるまでは、後述する方法でプロンプトを入力してみましょう
イメージに近い表情、体格、構図などのイラストができればOK
後述する方法で構図を固定して、イラストを調整
プロンプトを決める
初めてFireflyを利用する方は、プロンプトに迷うはず。
そんな時は、次の方法を試してみてください。
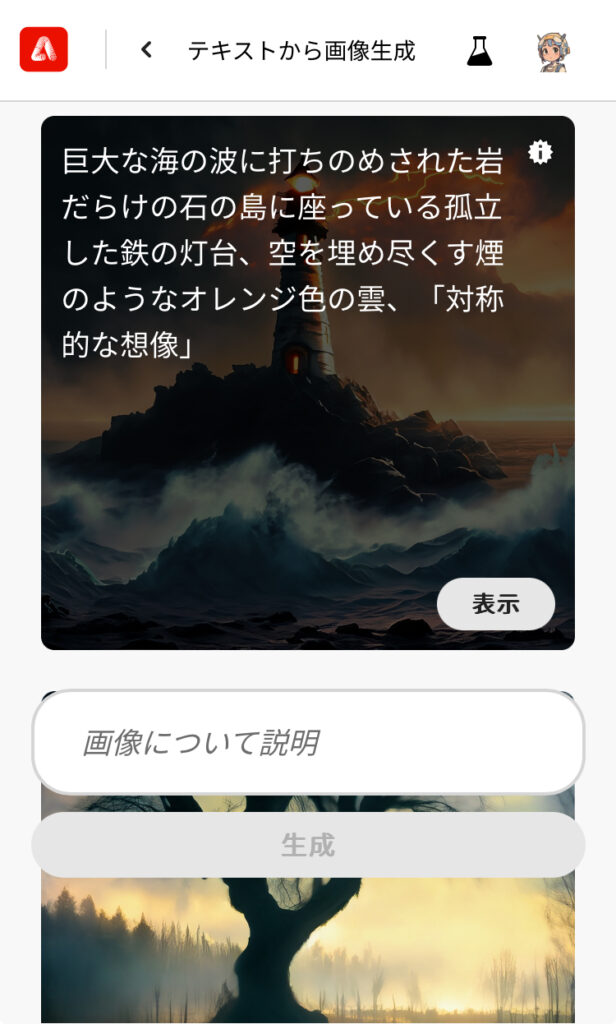
Fireflyのギャラリーを参考にする
プロンプトを入力する画面に、たくさんの画像が並んでいます。
タップすると、どんなプロンプトを用いて生成されたか分かります。

 るい
るいもう一度タップすると、そのプロンプトで生成が始まるよ
まずは、目に留まったイラストをタップして生成。
自分好みにプロンプトを修正しましょう。
Adobe stockを参考にする
Adobe stockは、Fireflyの学習元の一つであるイラスト販売サイトです。
サイトにアクセスしたら、ざっくりとしたイラストのイメージを検索します。
ここでは、「未来的な犬のイラスト」と検索。


▼イメージに近いイラストがありました▼


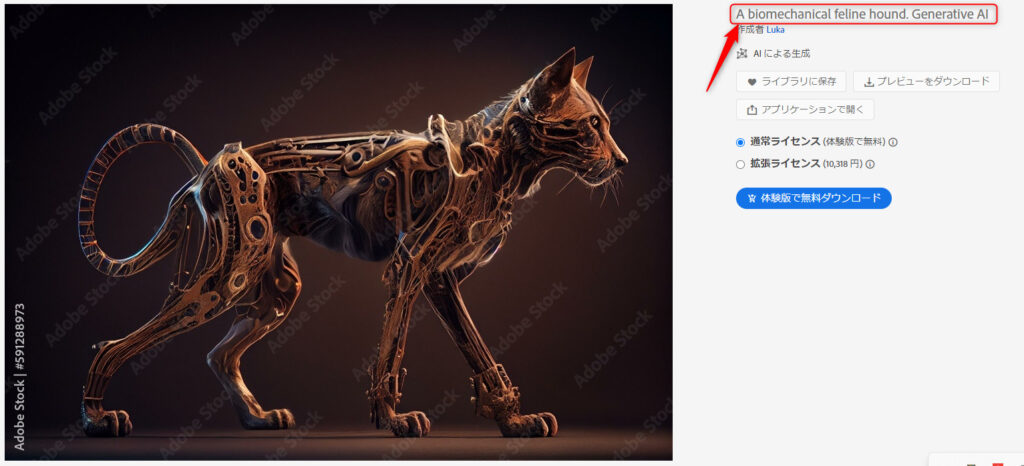
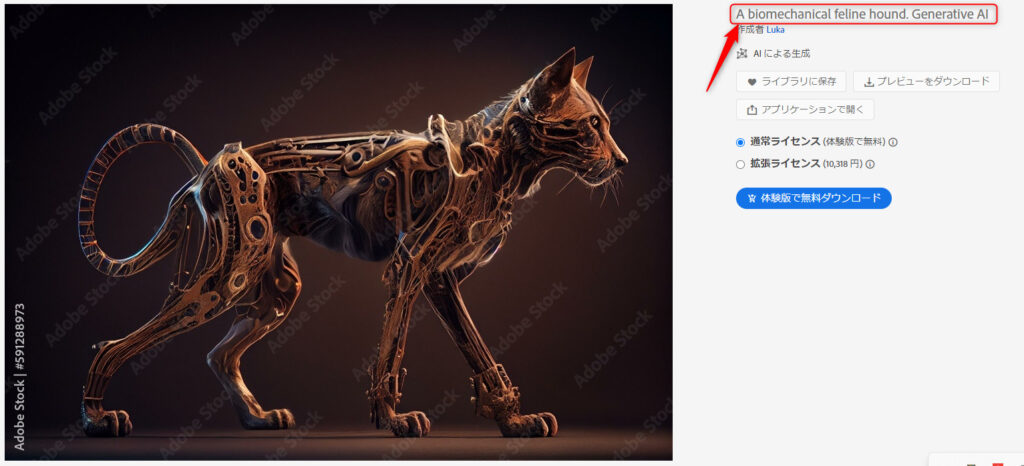
▼イラストの説明文をコピー▼


Fireflyのプロンプト欄にペーストして生成すると、adobe stockで参考にしたイラストに近いものを生成できます。
イメージに近いイラストになるまで、繰り返し生成していきます。
▼こんな感じで生成できました▼





若干違うけど…



かっこいいからよし。
構図を固定する方法
「構図を固定しつつイラストの雰囲気を変える方法」が2種類あるのでご紹介します。
メニューからイラストの雰囲気を選択


ここでは、クリックするだけでイラストの雰囲気を変えることができます。
実際にやってみましょう。
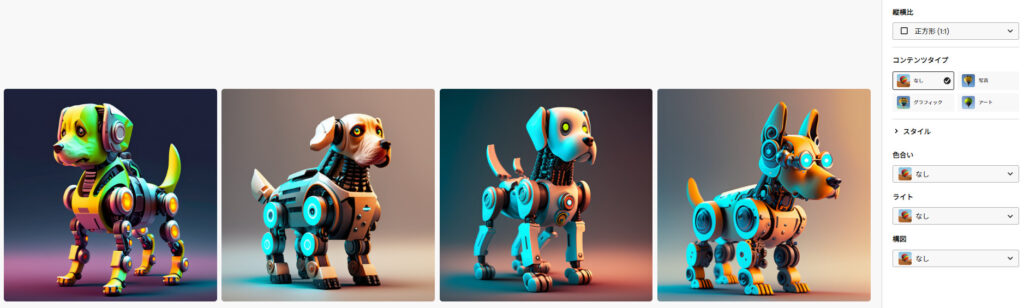
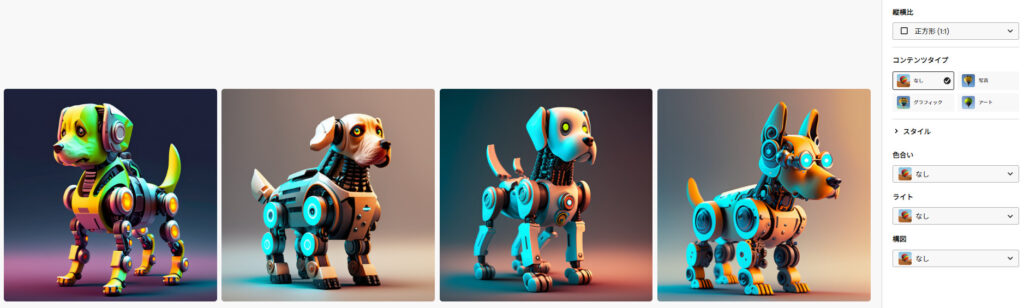
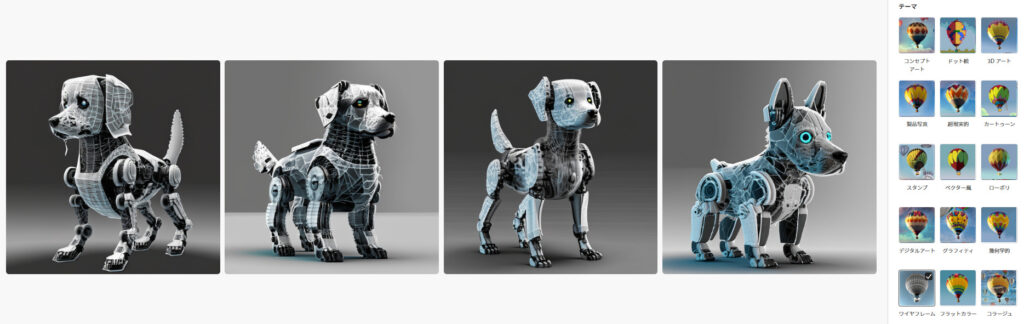
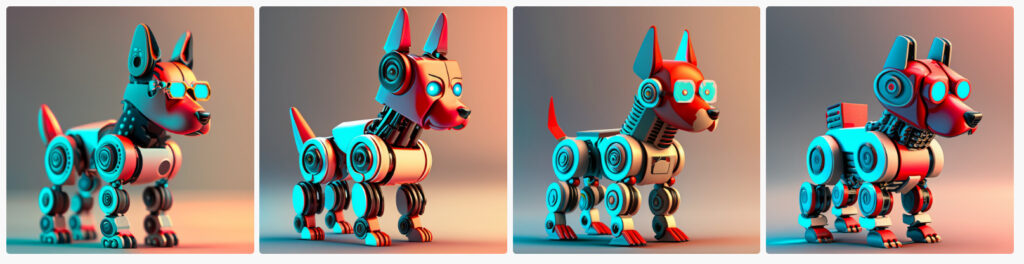
▼「横を向いている犬のロボット」で生成▼


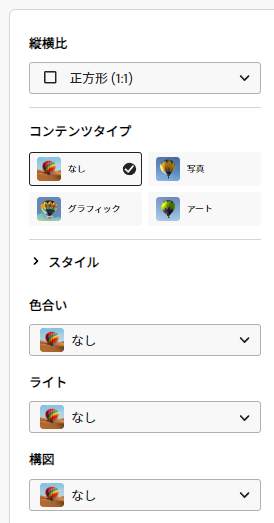
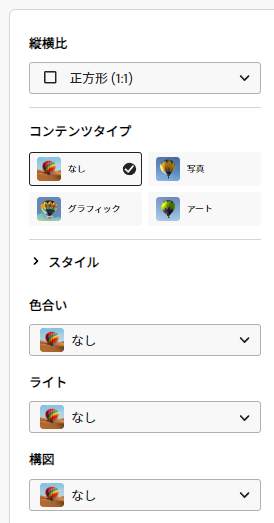
右側の設定は全て「なし」になっています。
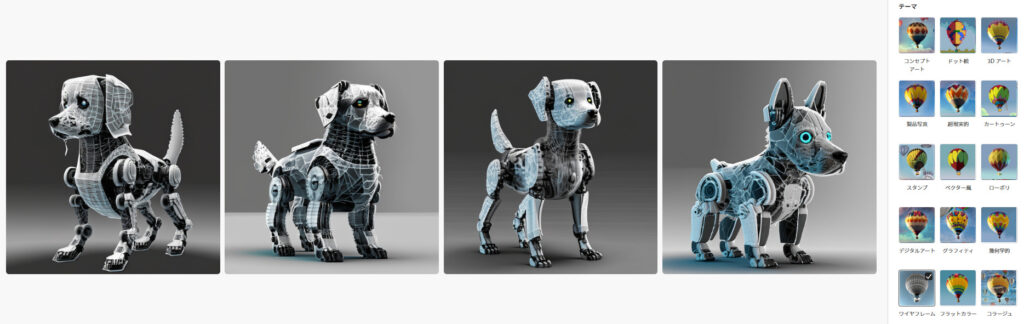
なんでもいいのですが、今回は「ワイヤフレーム」を選択して「更新」をクリックすると…


各イラストの構図、体格、向き、表情などを引き継いで生成することができます。
ここでもう一度「ワイヤフレーム」をクリックして解除すると、元のイラストに戻ります。
関連画像から修正する
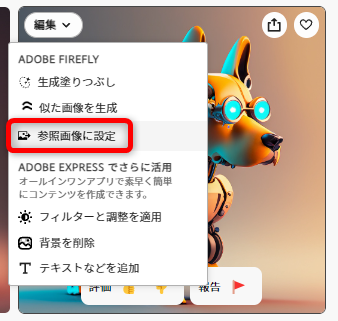
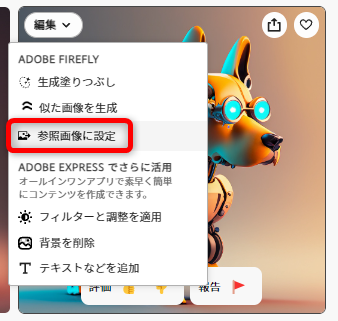
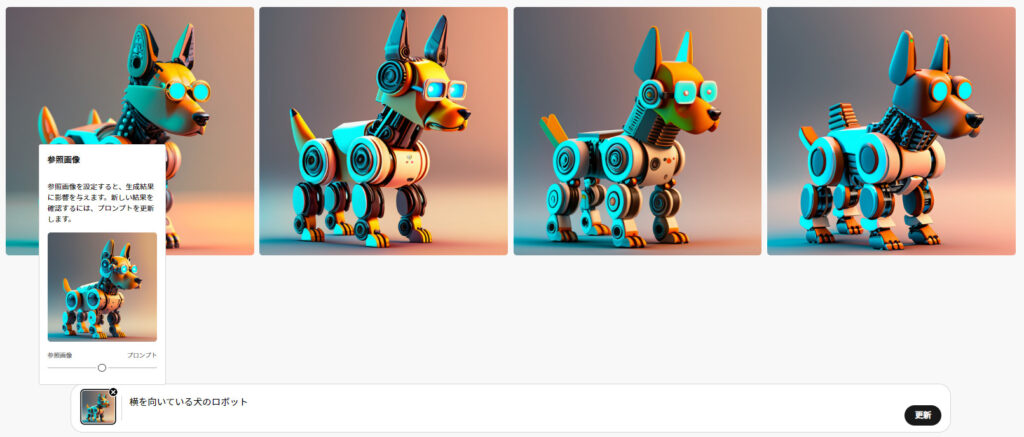
右のロボット犬の構図を固定して、新しい要素を追加していきましょう。
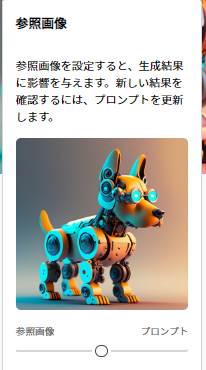
「編集」から「参照画像に設定」をクリック。


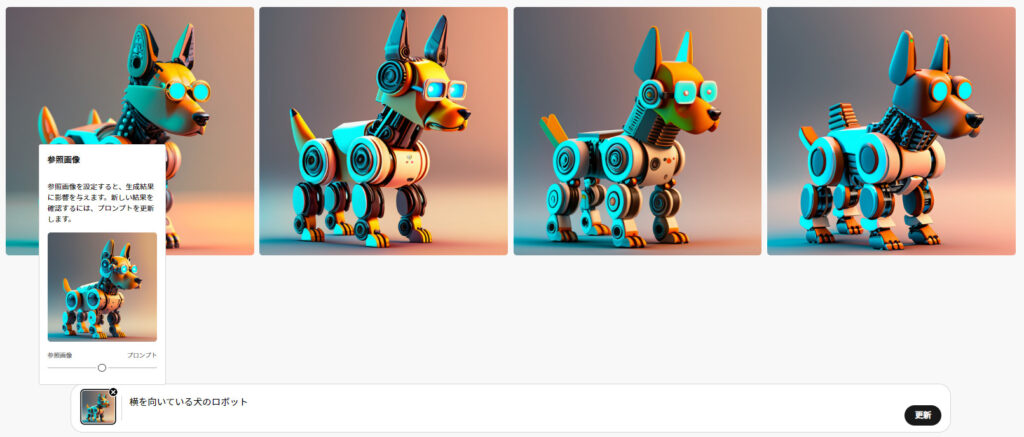
これだけで、類似の画像が4枚生成されます。


ここでは、プロンプトを書き換えることができます。


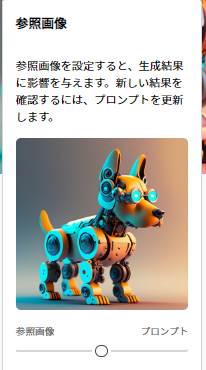
「赤色」を追加して生成してみます。


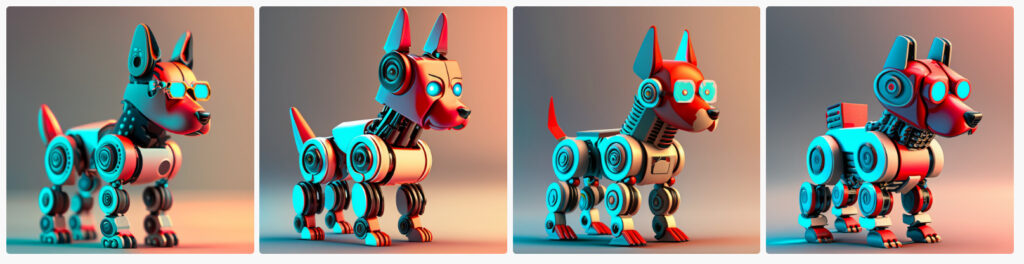
その結果がこちら。
元のイラストに赤色の要素が加わりました。
この下部の「参照画像⇔プロンプト」を調整することで、プロンプトの要素の強弱を選ぶことができます。


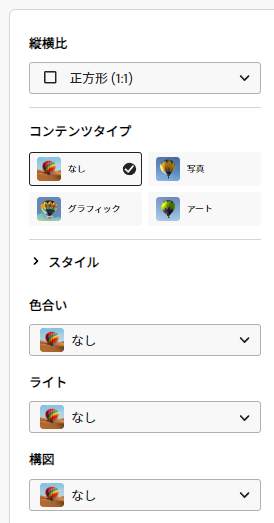
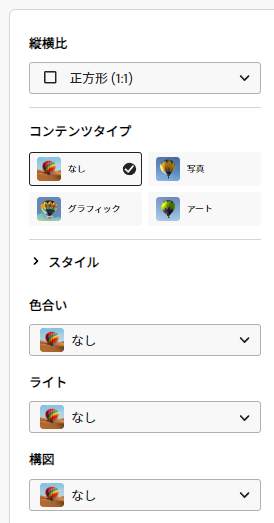
Fireflyの各種イラスト設定


ここのイラストの設定を変えることで、どのように変化するのか検証してみました。
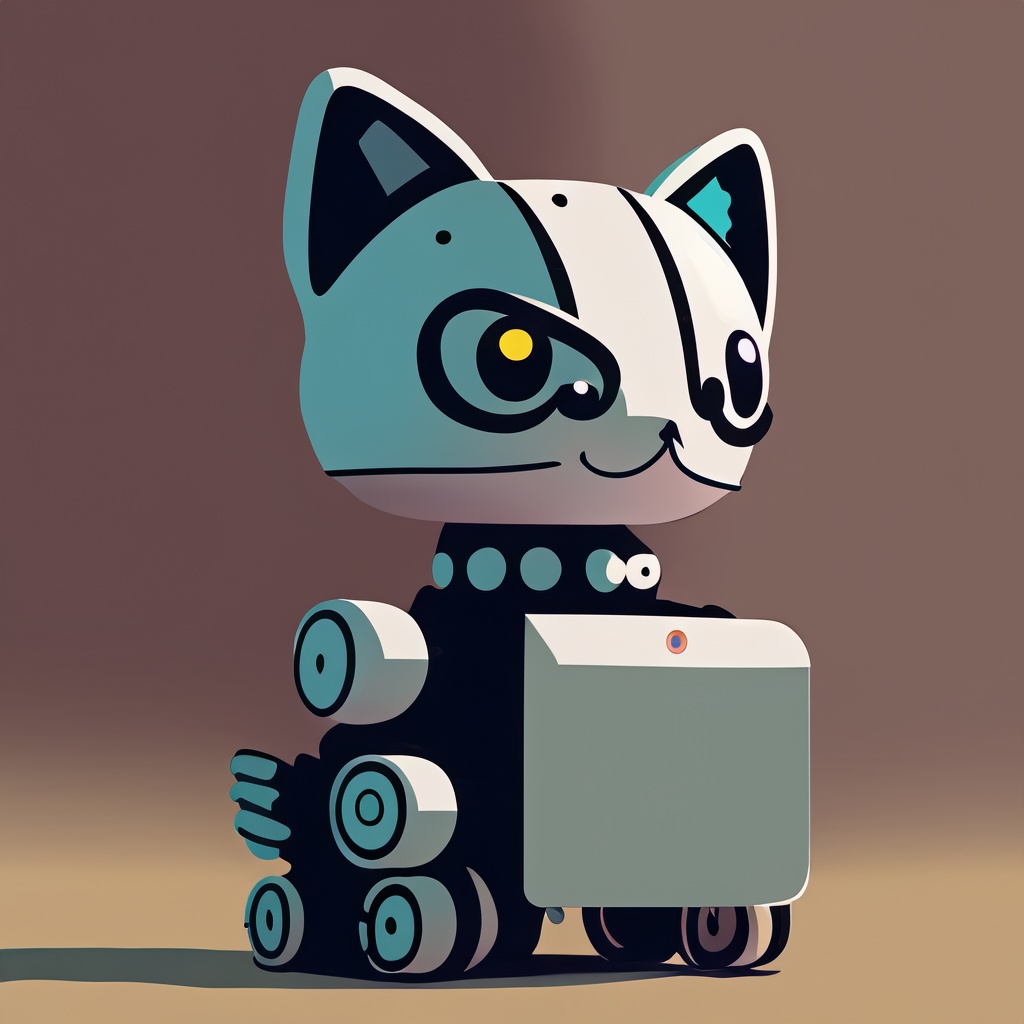
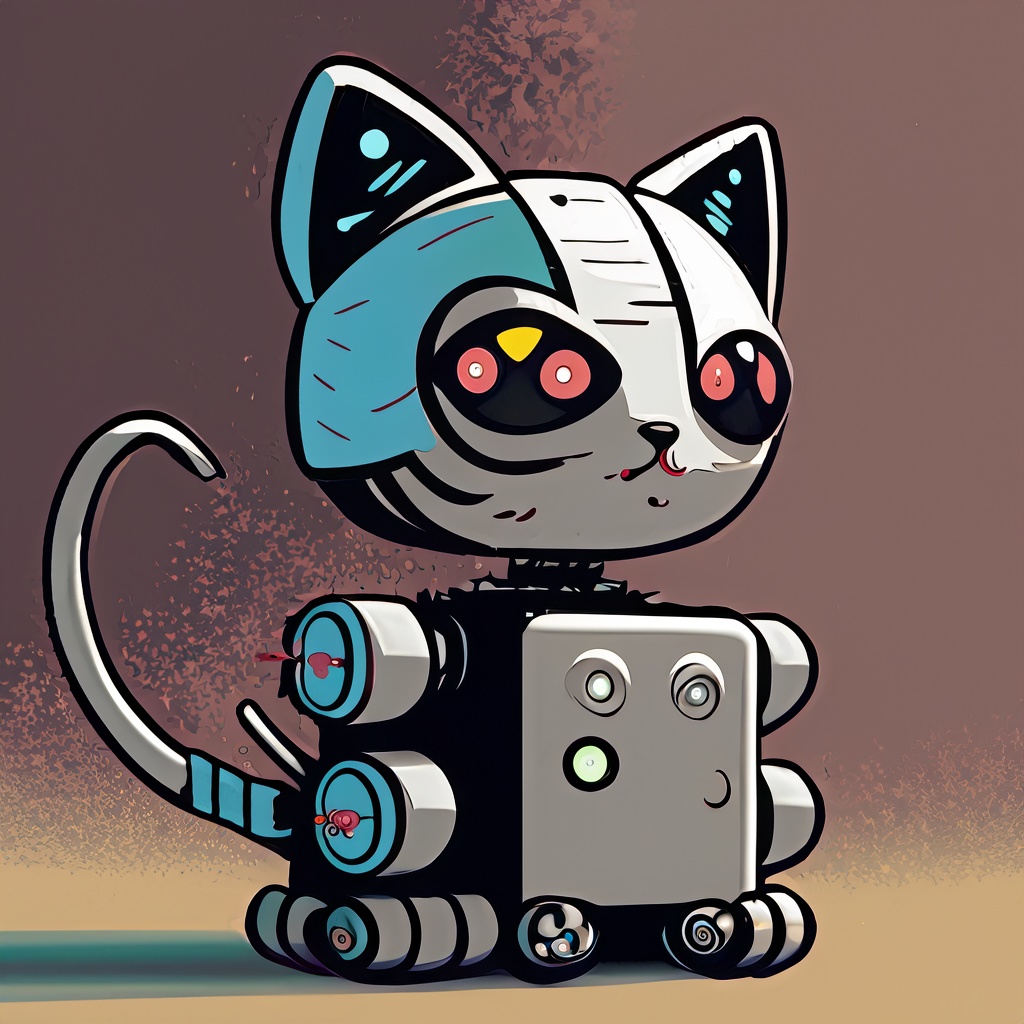
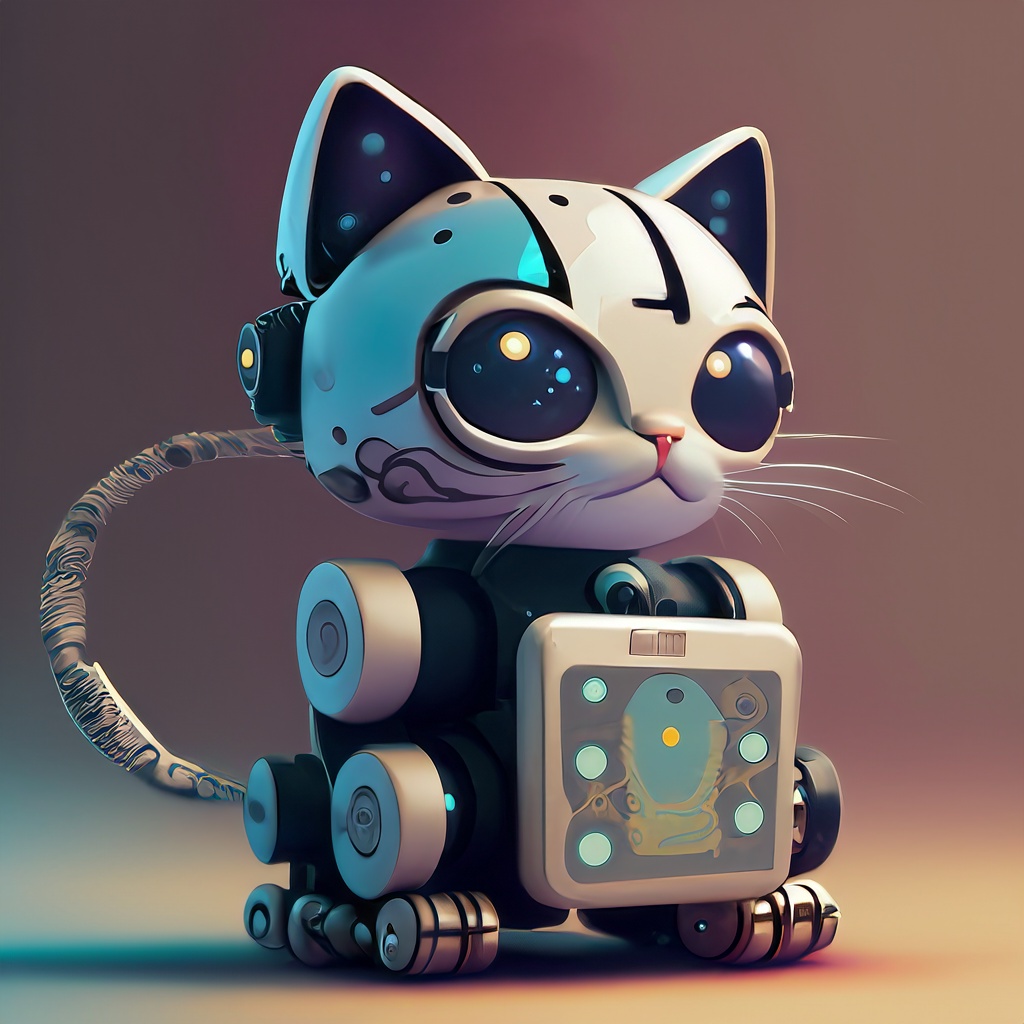
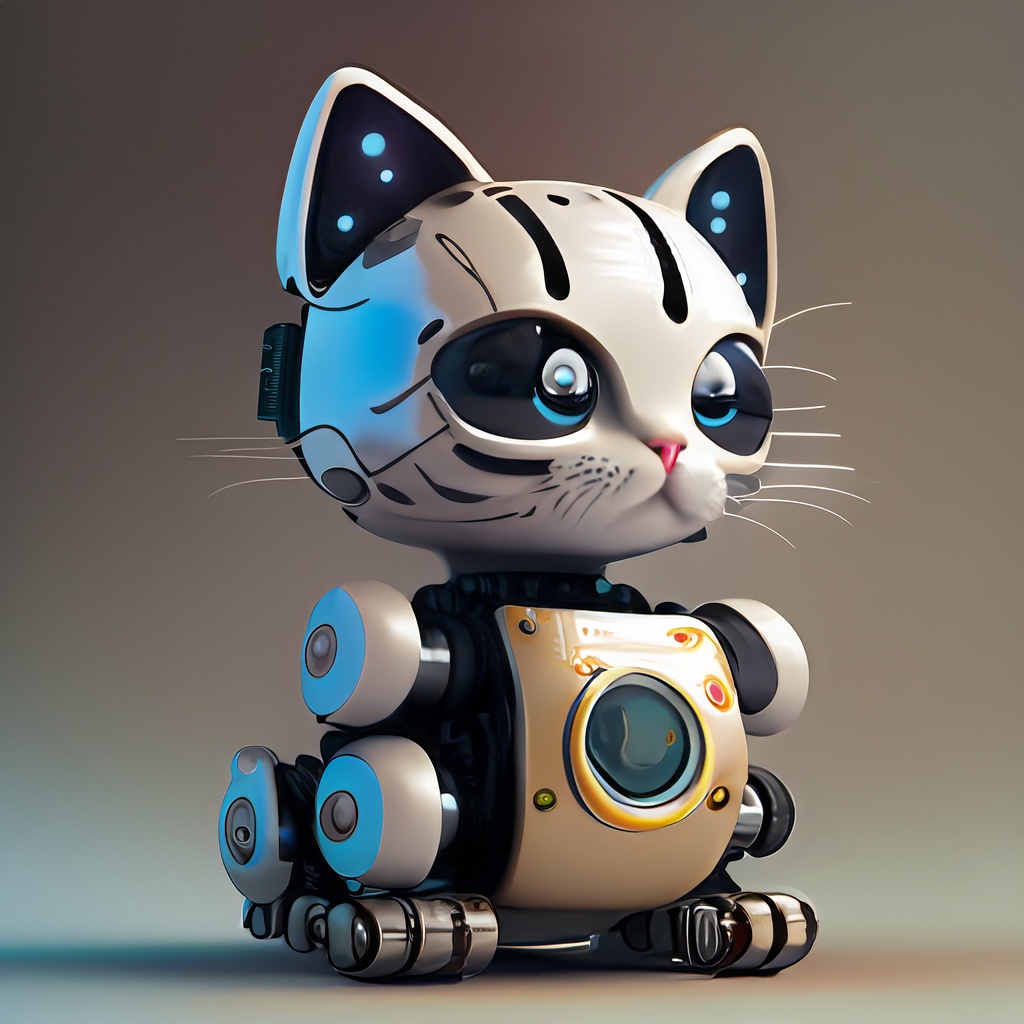
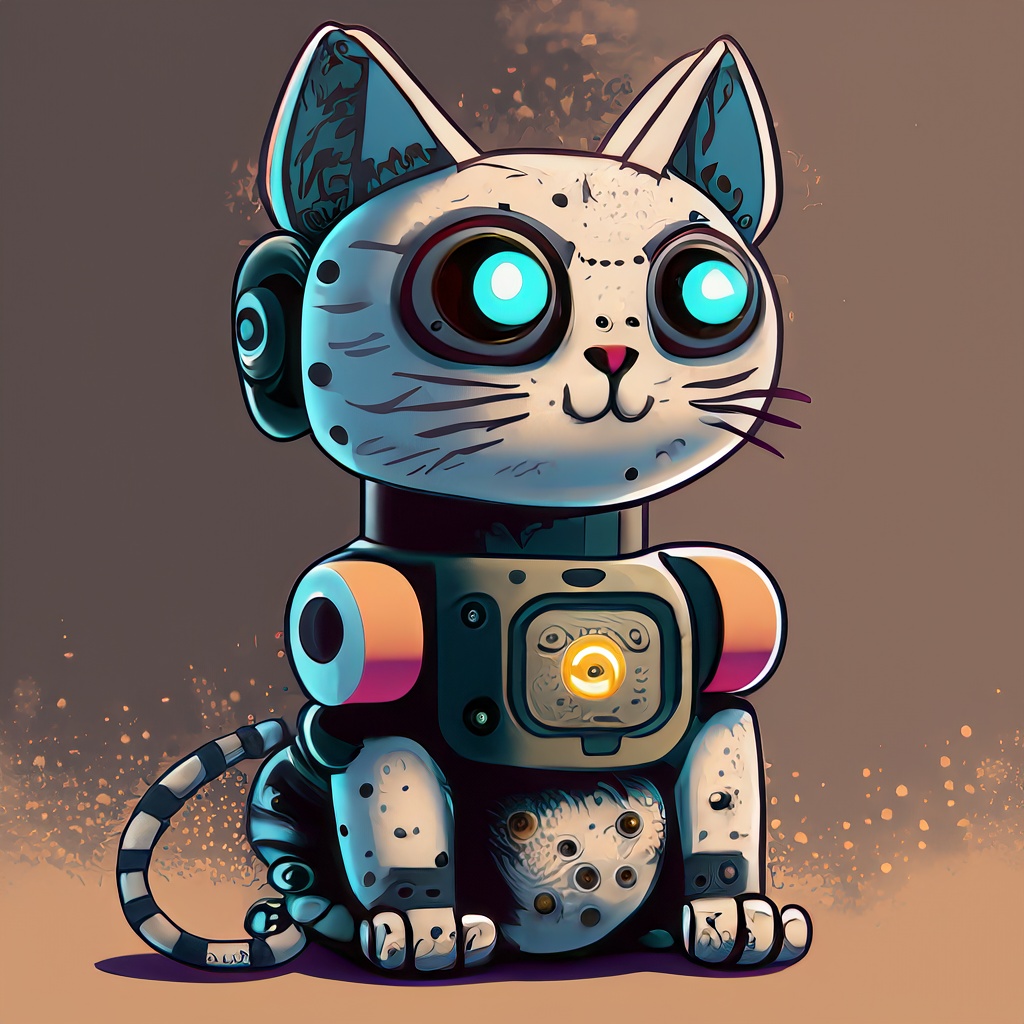
基準にするのはこのイラストで、何も設定は入れていません。
プロンプトは「可愛い猫のロボット」で、プロンプト上は色や雰囲気を変えていません。
設定を1つだけ入れて比較してみました。


コンテンツタイプ






スタイル
流行
























テーマ






























テクニック
























効果


















マテリアル


















コンセプト












色合い












ライト










構図














イラスト設定を組み合わせる
イラスト設定は、組み合わせることも可能です。
コンテンツタイプ、カラー、ライトや構図からは1種類、スタイルからは複数選ぶことができます。



さらにイメージに近づけられる!
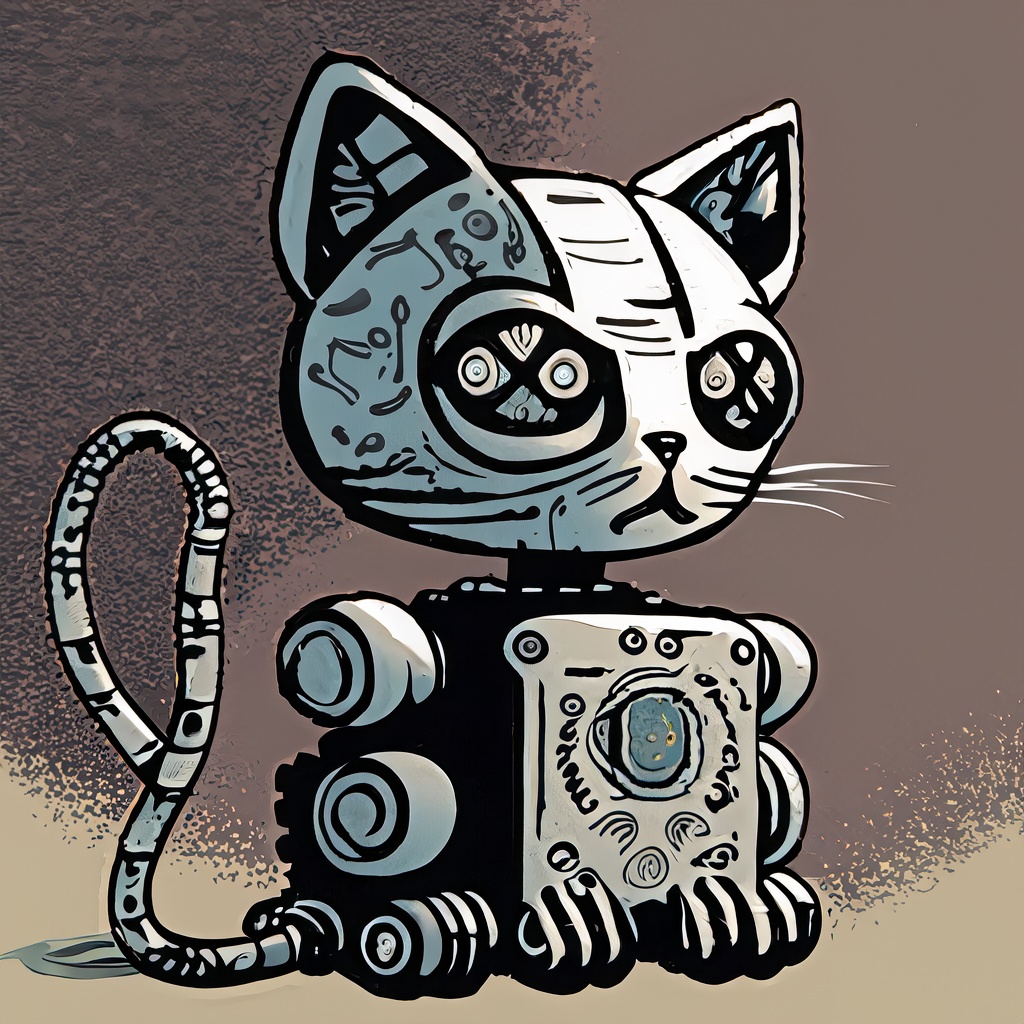
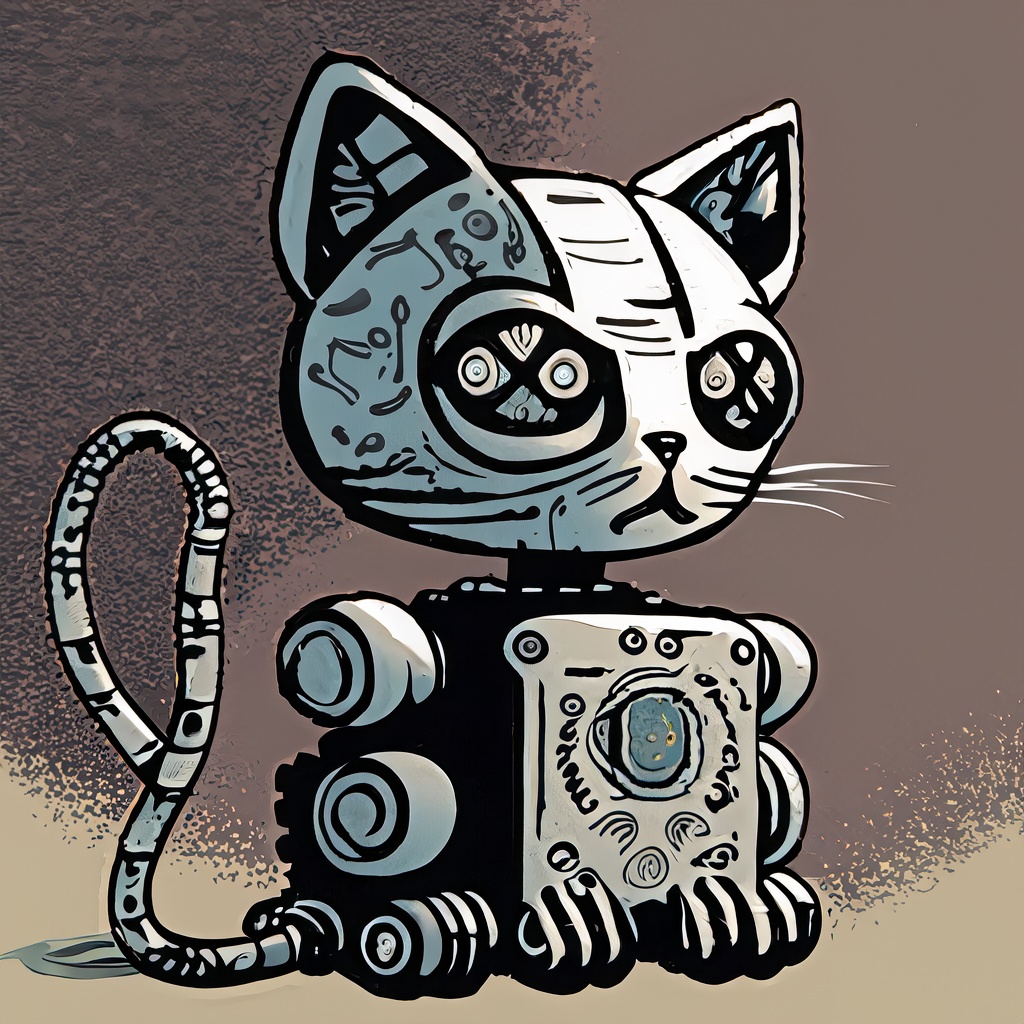
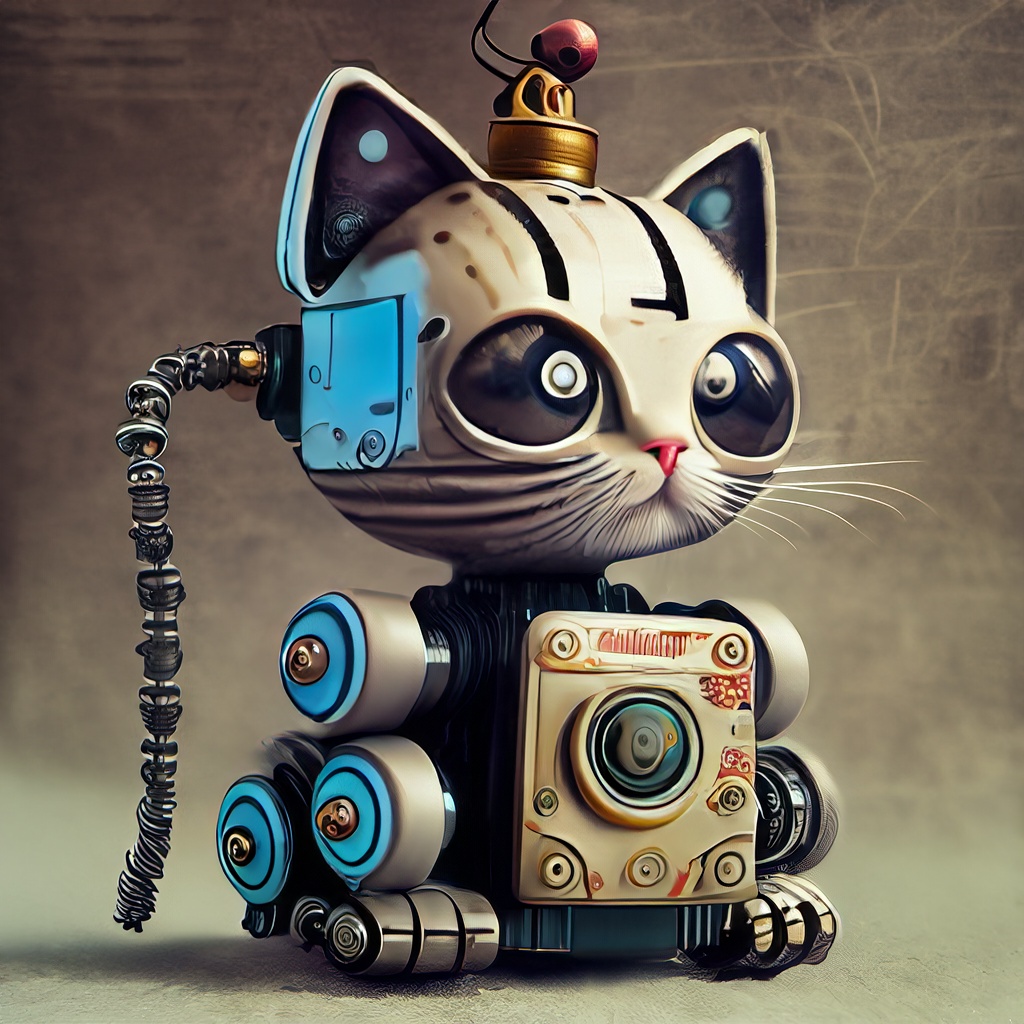
▼コンテンツタイプのアート×スタイルのスタンプ


▼コンテンツタイプの写真×スタイルのカートゥーン


▼コンテンツタイプの写真×スタイルのワイヤーフレーム


▼スタイルのサイケデリック×スタイルのボケ効果


公式の解説
公式サイトによれば、理想の画像を生成するには、以下のことを意識すると良いようです。
(あまり役に立なかったので最後に掲載してます…)
具体的に
少なくとも3つ以上の単語を使用すること。「生成する」や「作成する」などの単語の使用は避けること。
- 窓辺に座って、街並みを眺めているふわふわの猫
- 幻想的なエイリアンの風景の中にある、逆さまになった 3 つの滝
- 未来的なガジェットと歴史的なアーティファクトが混在するタイムトラベラーの雑然としたワークショップ
説明的に
詳細に説明する。
- 長く流れる髪と青い目の女性、白いドレス、花畑、写実的な絵
- 熱帯の島の楽園、自然のままのターコイズブルーの海、豊かな緑、鮮やかなエキゾチックなフルーツ、写実的
- 生物発光する海の生き物のそばを通り過ぎているスチームパンク潜水艦
オリジナルに
スタイルや照明など表現したいことを説明する
- 日没時の静かなビーチ、穏やかな波、ヤシの木
- カラフルな星雲でいっぱいの遠く離れた銀河、キラキラ輝く星
- スタイリッシュなバーガンディハイヒール。複雑なメタリックのディテールが特徴の、半透明素材を使用した未来的なデザイン
共感的に
感情表現や人が抱くイメージを説明する
- 荒れ果てた崖の端に立ち、広大で不毛な風景を見下ろす孤独な男、ローファイ
- 年老いた祖父母と心のこもった会話を共有している子供の優しい瞬間、愛、知恵
- カラフルな風船、生き生きとしたパフォーマー、虹色の装飾でいっぱいの楽しいカーニバル、オレンジ、パープル
※公式サイトの説明が分かりにくかったので要約しています。例は、公式サイトをそのまま引用したものです。
おわりに
Adobe Fireflyには、他にも様々な機能があります。
料金、クレジットや稼ぎ方についても解説していますので、こちらもあわせてご覧ください。